- Today in Design
- Posts
- 🤯 Raycast created the cure for ADHD
🤯 Raycast created the cure for ADHD
Benten Woodring shares his secrets, Framer launches Experts, and more...

Issue #009
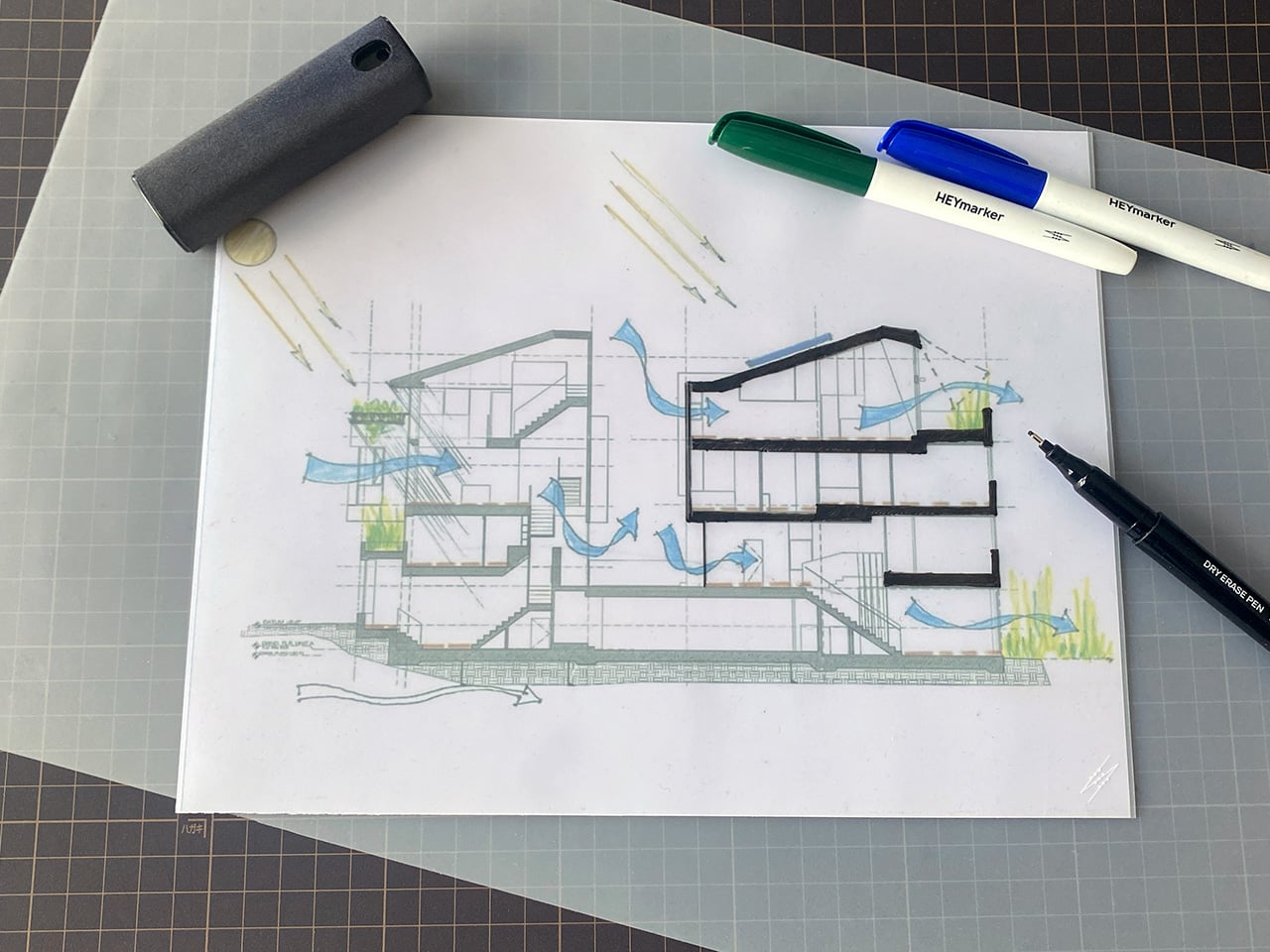
Focus as an art form.
In the age of endless productivity hacks and digital distractions, achieving true focus has become a rare art. Cal Newport introduced us to the concept of Deep Work, emphasizing the importance of undistracted, meaningful engagement.
Then came the tech industry’s answer: Zyn, desk timers, and a slew of apps promising to boost our concentration. But they’re all missing something: Focus isn’t just about adding tools to your arsenal; it’s about learning to say no and prioritizing the work that gives you the greatest leverage to achieve your goals.
The real trick is to find enough focus to give yourself the freedom to explore, refine your taste, and produce exceptional work. It’s not about doing more of what matters and less of what doesn’t.
Enter Raycast Focus. Unlike the myriad of gamified focus apps (I’m looking at you and your silly gems Opal!) cluttering the market, Raycast Focus offers a straightforward approach to eliminating distractions. No flashy features, no endless analytics—just set a goal, choose the apps to block, silence the noise and dive deep into your work.
With Raycast Focus, you can customize your focus sessions, block distracting apps and websites, and even manage browser tabs without the need for additional extensions. It’s designed to keep you in the zone, allowing you to concentrate on what truly matters. In proper Raycast fashion, while the experience may be no frills, they make it damn delightful with the perfect ratio of subtlety to interaction. Well done, Raycast, well done.
Framer launches Experts to surface top creatives and help them get paid.
Benten Woodring on his dream-team for web projects and building NOOON Studio
Find him here: Benten
Everywhere I turn on Twitter (refuse to call it X) people are singing your praises. You’re shipping really great web projects - where does your process begin? |
I’ve been lucky to work on some incredible teams with insane talent and design chops. I rarely work alone, and every great project I ship has been the result of a lot of collaboration with designers, strategists, developers, brand and motion designers.
When I start a new project, my goal is to quickly settle on a clear core concept that ties everything together and helps inform all of my decisions moving forward. Sometimes it can take a few passes to land on that central idea, but once the team and the client aligns, it gives everyone a clear concept to rally around and drive design moving forward.
We land on a core concept using metaphor and inspiration visuals (usually more ethereal and high-level ideas gathered from Cosmos) based on any strategy and research that has been done up to that point.
Then I move into hero exploration, where I establish typography, color and initial style. I don’t do wireframes much these days unless we really need to revamp more robust content. Once a hero design is selected I’ll start moving down the page, and things typically move pretty quickly from there.
How much of the secret sauce lies in what the team helps bring to the table vs. you being able to explore ideas on your own? |
I’ve learned that my strengths are in developing an overall concept, making sure the correct themes are carried through design, and in layout. I’ll typically start by putting tougher notes and inspiration on a concept I feel best fits the brief, have my team start exploring, then ideate together on what they’ve created to establish a clear design direction.
I also really enjoy building teams that can tackle problems for our clients. I’ve learned that I can do this well and guide everyone toward a central idea, while they knock things out of the park with their respective skills, whether it be visual design, 3D, animation or development.
What’s your ideal design team for an ambitious web project? Who are you bringing to the table?’ |
For a an all-out web design and development project, the team would consist of Devin Fountain on dev, Tim Boros on web and visual design, Tino Zhabinskiy on 3D/animation, Khelifi (aka Flowtuts) on 2D animation, with Chris Jardieu crafting strategy and messaging, with myself as CD.
I love the list of A-Players. Do you think opportunities to collaborate with so many people on a web project are dwindling? It feels like we’re going to see more and more 1 or 2 person creative powerhouses. |
I don’t disagree with the potential for extra lean, powerful teams, but I think the opportunity to build top-tier teams is only going to get better as more people pursue being independent vs in-house. There are many more people I want to work with on future projects.
Right now, most projects we do consist of a Sr Web Designer, Sr Developer, and 3D/motion, so I typically run teams of 3-4, including myself.
The opportunity is definitely there. One can’t help but worry about the pricing pressure we’re going to see as people lean towards more AI-driven solutions. Do you worry about client budgets shrinking? |
I don’t. From what I’ve found, clients either want to go big, and have the budget to back it, or they need something quick and scrappy if they are coming out of stealth or looking to raise. I expect to see more large projects where we work with the client’s brand and marketing teams, and more scrappy projects where we can turn around a landing page or 3-5 page site extremely quickly at a reasonable rate.
Being in the web space, I’m not worried about AI platforms being anything more than a tool for us to leverage to move even more quickly.
 |  |
I love that mindset. I tend to agree with you. It seems that we’ll see companies save budget on their actual product teams and allocate those funds to creating the biggest impact with brand and marketing. It has the potential to be a nice reversal from todays standard. |
That’s been a trend I’ve been seeing as well. Web is an important extension of brand. One thing I think we do well is take a simple brand kit and extend it in a way that creates impact. I definitely don’t see ourselves as just being a web shop — developing brand and expanding the overarching visual language is a huge aspect of what we do.
What are you most excited about in 2025? What’s your big bet on the design industry? |
I am excited to continue refining our process and approach and add to our already strong team. My bet is that we are going to continue to see a move away from clients hiring huge agencies and lean more into hiring capable, fast teams who can turn work around quickly. I think there will be more of an emphasis on speed and quick turnarounds as well, at least in the space of VC, tech and SaaS, where we work.
You’ve got ambitious plans for NOOON, your studio. Can you tell us more about it? |
Appreciate it! So far, all leads have come through word of mouth and partnerships I’ve established, but I’ll be pushing more outbound this year.
Having more work in the pipeline will give me more of an opportunity to hire the best and make NOOON an amazing place to work. Having fun in the work is important to me — that’s where the best work happens.
Outbound will likely look like building relationships with VCs and more brand studios, reaching out to more of my network, and being more proactive in sharing our work.
We are also finally getting a site built for NOOON, which should help establish some of that validation for future clients who are looking to hire for their next project.
I’m ready to dial things up this year and really dig in.
Word of mouth and partnerships are such fundamental sales funnels for agencies - huge that you’re seeing traction there. What’s your take on all this “threadboi” content on designers getting leads? |
I honestly haven’t been following it. ‘Been pretty heads down lately, but my approach is to share work as often as possible and build cool shit with friends for awesome clients. I’m all for building in public, but obviously that’s different than creating clickbait.
So your advice is “shut up and share the work”? |
Basically. Share what you are working on and what you are building. Let the work speak for itself.
Apparently, you don’t need coding experience to build apps anymore. So I made a little workout/yoga app just for me
— Lenard (@LenardFloeren)
7:38 PM • Jan 15, 2025
In the last 72 hours, @samdape and I converted a web app made on @v0 to a native iPhone app that you can download rn in the App Store.
And, I only wrote 10% of the code lol.
Here's how I did it + some prompts to help you do the same 🧵
— alec (@alec_dilanchian)
5:42 PM • Jan 16, 2025
Since our Stacks sneak peek went down so well, we asked @baxterma to give you another! This time, it’s some big improvements to inserting and swapping Components with the Command Bar. Some are in beta now, the rest are coming soon. Full details on the forum:… x.com/i/web/status/1…
— Sketch (@sketch)
3:43 PM • Jan 13, 2025