- Today in Design
- Posts
- Designing for the web just changed forever
Designing for the web just changed forever
Operator says hello, Pentagram drops a new brand, Meet the Up-and-Comers...

Issue #010
Operator, AI Agents, and Designing for the Changing Web |
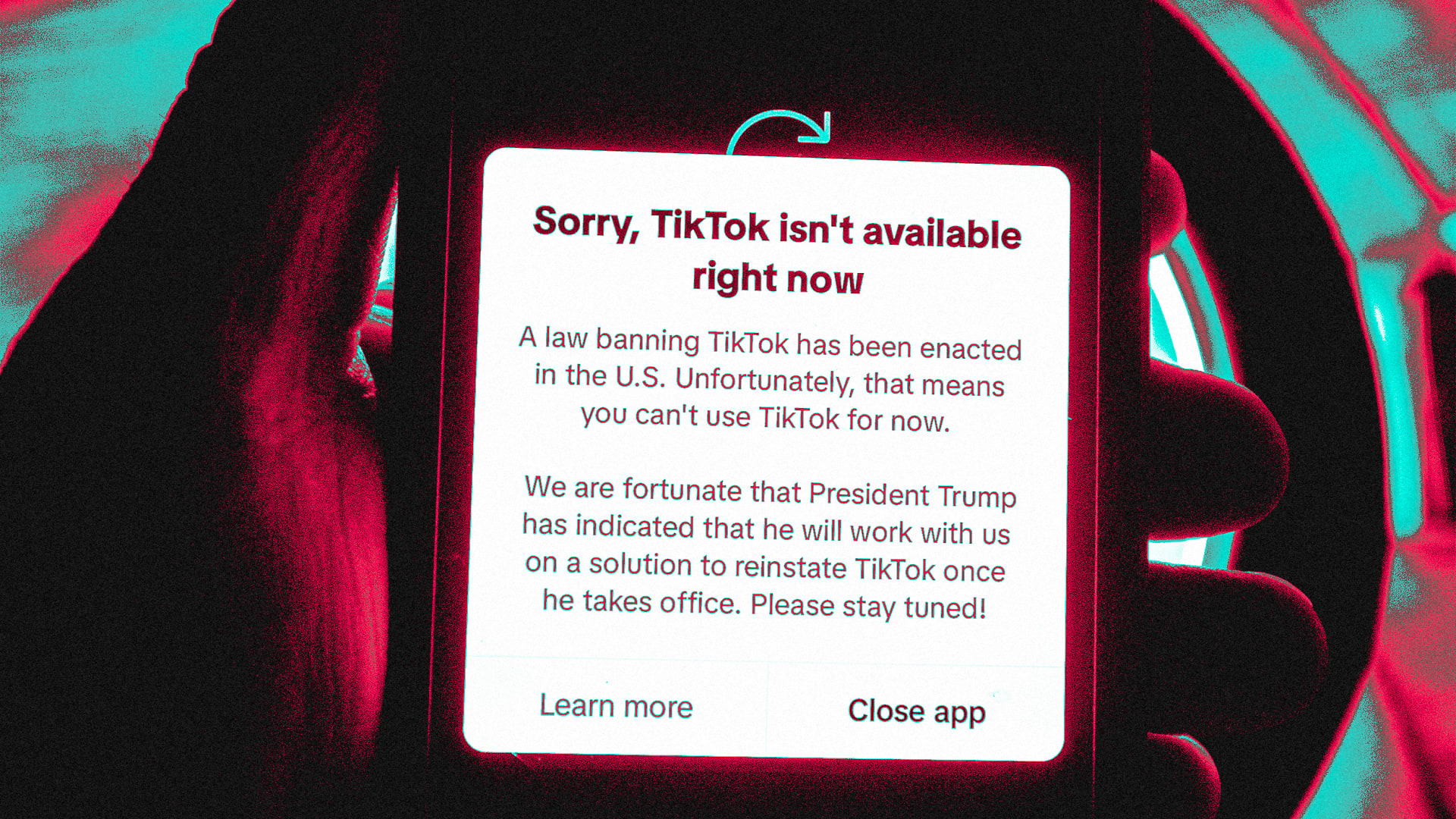
A new frontier is unfolding, and it goes by the name “Operator.” OpenAI’s latest move makes it clear they’re intent on boosting AI autonomy, letting their agent click buttons, fill out forms, and essentially surf the web without needing a human chaperone. Meanwhile, web designers are left with an interesting challenge: How do we engineer sites for both humans and AI agents who, let’s face it, might soon be our biggest user base?
Operator’s immediate utility—booking flights, building to-do lists, or planning vacations—is just the tip of the iceberg. It’s built to interact directly with your site’s buttons, menus, and text fields, which means your site’s structure and clarity matter more than ever. If your design isn’t straightforward, you’re basically handing these AI agents a bucket of confusion.
The kicker? Operator is open-source, which is a pretty big deal. By flinging open the doors, OpenAI is inviting designers and developers to help shape how AI navigates the web. It’s a refreshingly collaborative approach that could accelerate innovation. Any improvements made by the community flow right back into the tool—everyone wins.
On the flip side, there’s a looming question: Does this new wave of hyper-intelligent AI mean we need to design “dumber” sites so machines can figure them out? Or will these AI agents grow so sophisticated that they’ll seamlessly handle even the most intricate layouts? One thing’s certain: If we’re entering a world where websites need to cater to human eyes and machine intuition, the rules are about to change in a big way.
In short, Operator signals a real shift in how we approach design. We’re no longer just building for people—we’re building for the future of AI-driven interactivity. And that raises a crucial question for all of us: Will the AI keep evolving to meet our most complex creative visions, or do we have to simplify our designs so it can keep up? One way or another, we’re standing at the edge of a fascinating new era. Let’s hope the smart side prevails.
Grow to Know: A new brand identity from Pentagram
The future of design is about character.
There are more designers than ever, yet fewer are pushing beyond established design libraries. And that’s okay. Almost anyone with a bit of training can now design a flow and even bring it to a working v1 (or should I say v0).
This means… x.com/i/web/status/1…
— Fons Mans (@FonsMans)
9:51 AM • Jan 24, 2025
Make it memorable to make it last.
we’ve been thinking about how agents are truly interface agnostic pieces of software that can talk to each other
the question is what does the environment that they exist in look like, how do you orchestrate many of them, and how do you collaborate with them?
— Jordan Singer (@jsngr)
1:40 AM • Jan 23, 2025
How does design adapt to use and environment?
We don't just draw rectangles we walk on them too!
The Designer's Desk Walking Club has officially kicked off. Let's keep each other accountable.
— DANN© (@DannPetty)
3:17 PM • Jan 22, 2025
Desk treadmills take the design world by storm.
|
What’s been your favorite project so far?
The website I did for Myth last year - it was first project I did for a client after my internship with Fons. I got to put all my learnings into practice and received a wonderful feedback from the client.
Where are you finding inspiration?
My go-to platform is Cosmos. I’m very much a big fan of editorial design and I find a lot of editorial inspo on the platform. I also tend to look outside of web design and get inspo from branding, physical products and prints.
How do you get into flow?
I tend to grab a few inspo to help me get started with a blank page. From there, I keep iterating the design and exploring other layouts until I'm happy with the results
What else should we know about you?
I’ve been designing for 2 years. Before that, I was a finance analyst in the city. I love photography and going to artsy exhibitions.
|
What’s been your favorite project so far?
It’s hard to pick a favorite, but “Thompson” has been one of the most rewarding. The process of experimenting with command bars and minimal design gave me space to refine simplicity into something meaningful. It’s a project that reflects the balance between function and elegance—a quiet yet powerful outcome.
Where do you find inspiration?
I find inspiration everywhere: the subtleties of design, the raw emotion in photography, and the narratives in film and sculpture. My biggest sources of inspiration come from the work of photographers like Jack Davidson, Alexandre Souêtre, and Diado Moriyama—they remind me to look closer, to see the beauty in restraint.
How do you get into flow?
I wake early, brew a strong coffee, and turn on my ambient playlist. Once the music and cafine kicks in, I slip into the zone.
What else should we know about you?
Strategy and writing are at the heart of my work—they give it depth and direction. Whether it’s a website or a product interface, my goal is always to distill the client’s goals into something precise and impactful. Books like Storyategy by Matt Davies and essays like Design as Writer have shaped how I approach design.